April 16, 2024
What's new in VIKTOR (April 2024)
by VIKTOR Team

Improved VIKTOR API
After publishing the documentation, we have further improved the developer experience around our API.
For example, we have added personal access tokens, enabling SSO clients to also use the API. We have also improved the API module in the SDK. You can now use the same methods you used inside your app when you want to access another workspace or even from an external Python script.
Read more about the API and potential use cases on our blog.

Develop VIKTOR apps in-browser with Codespaces
You can now create and share VIKTOR apps without local installation using GitHub Codespaces. This means that you no longer have to install VIKTOR, Python, and a code editor on your device to develop VIKTOR apps.
With our codespace template, you can start developing apps the same as you would from a local environment. The only difference from creating apps on your laptop is that the app runs in a GitHub remote environment instead of on your machine. Find out more in this blog.

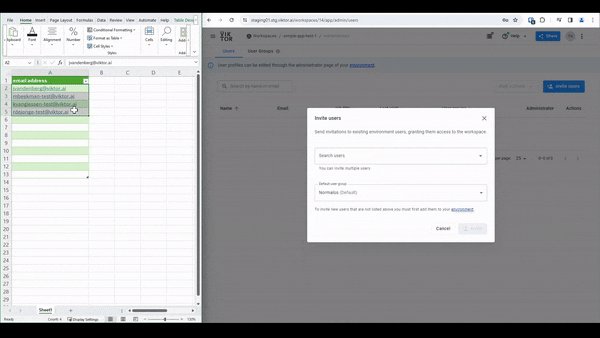
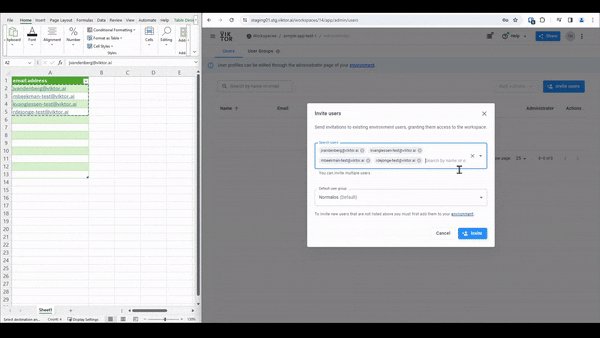
Add users in bulk by copy+pasting lists
Workspace admins can now add users in bulk to private workspaces, simply by copy+pasting a list of all email addresses. This is especially useful when you want to provide access to a workspace to large numbers of users simultaneously.
For example, McDermott already used the feature to add 400 new users to one of their projects within seconds!

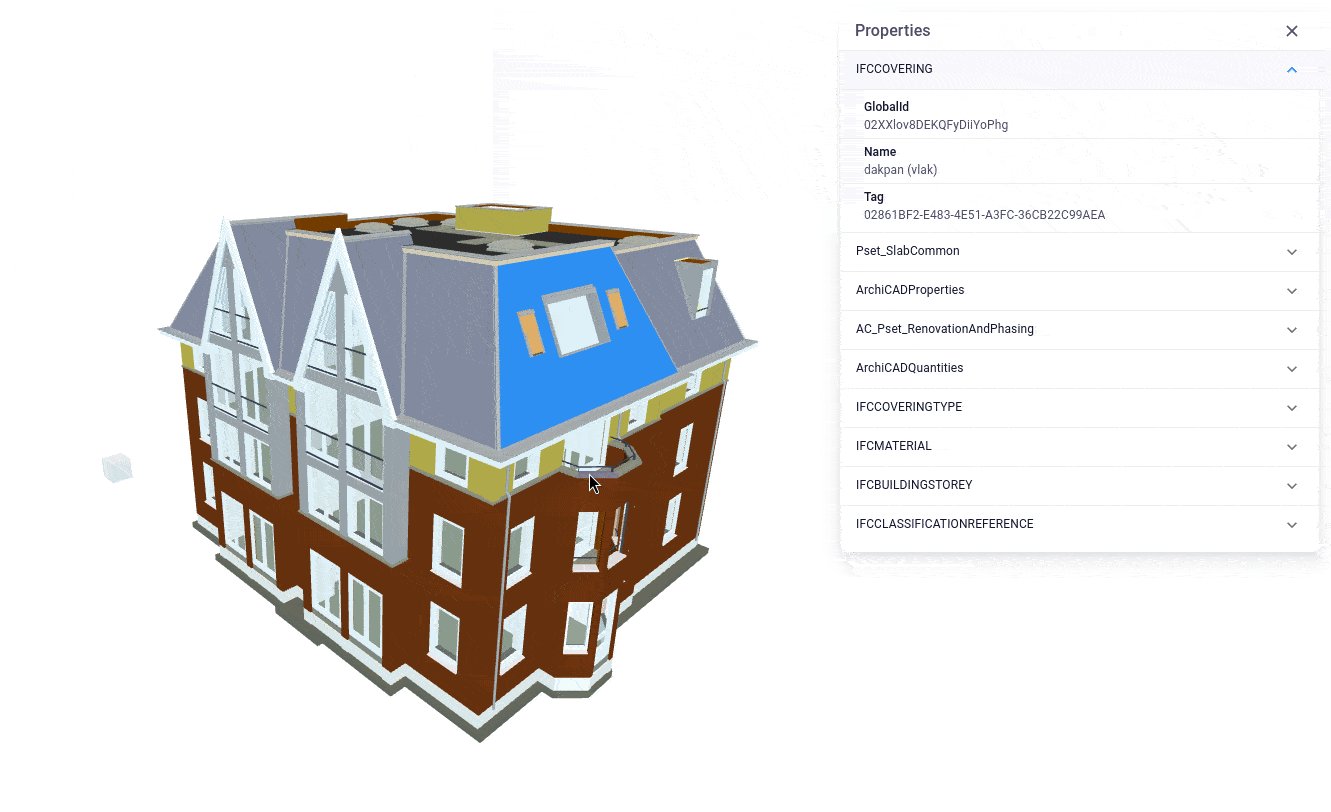
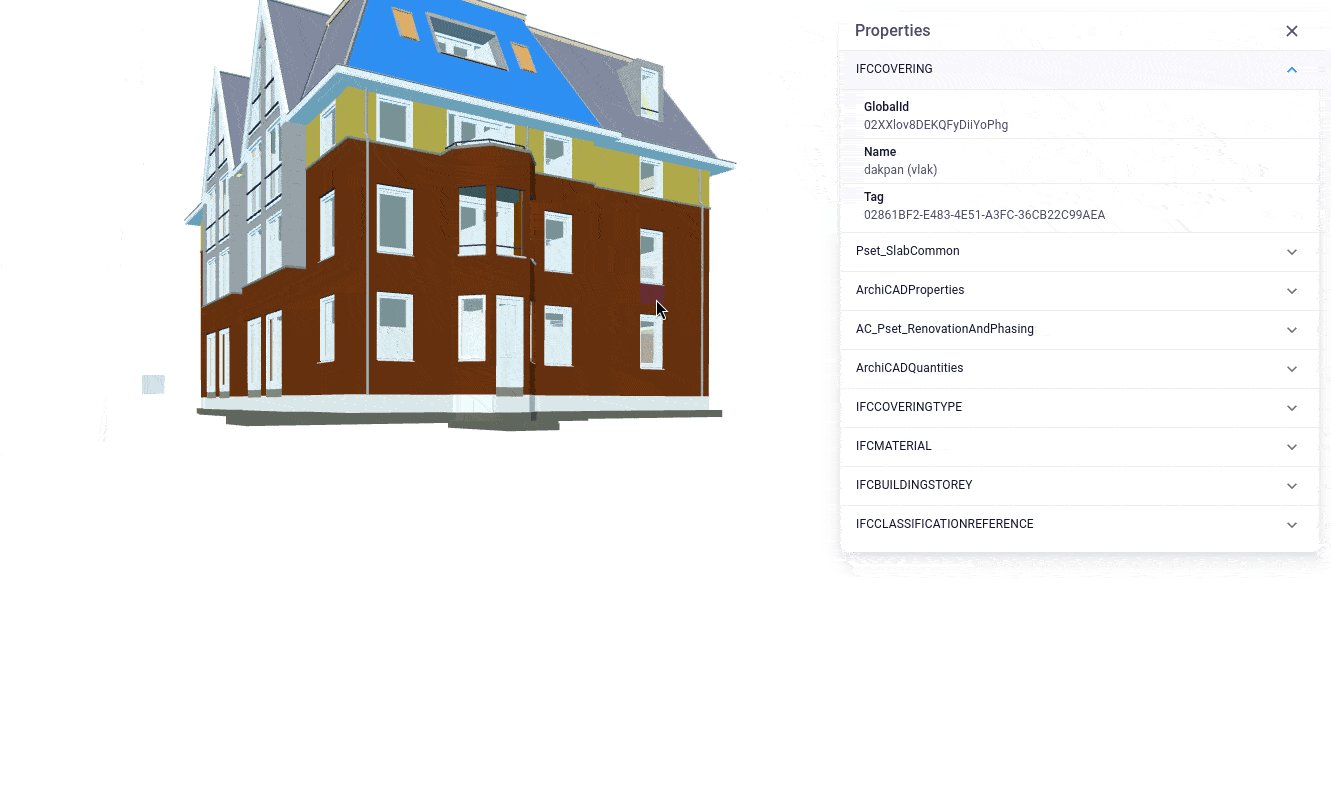
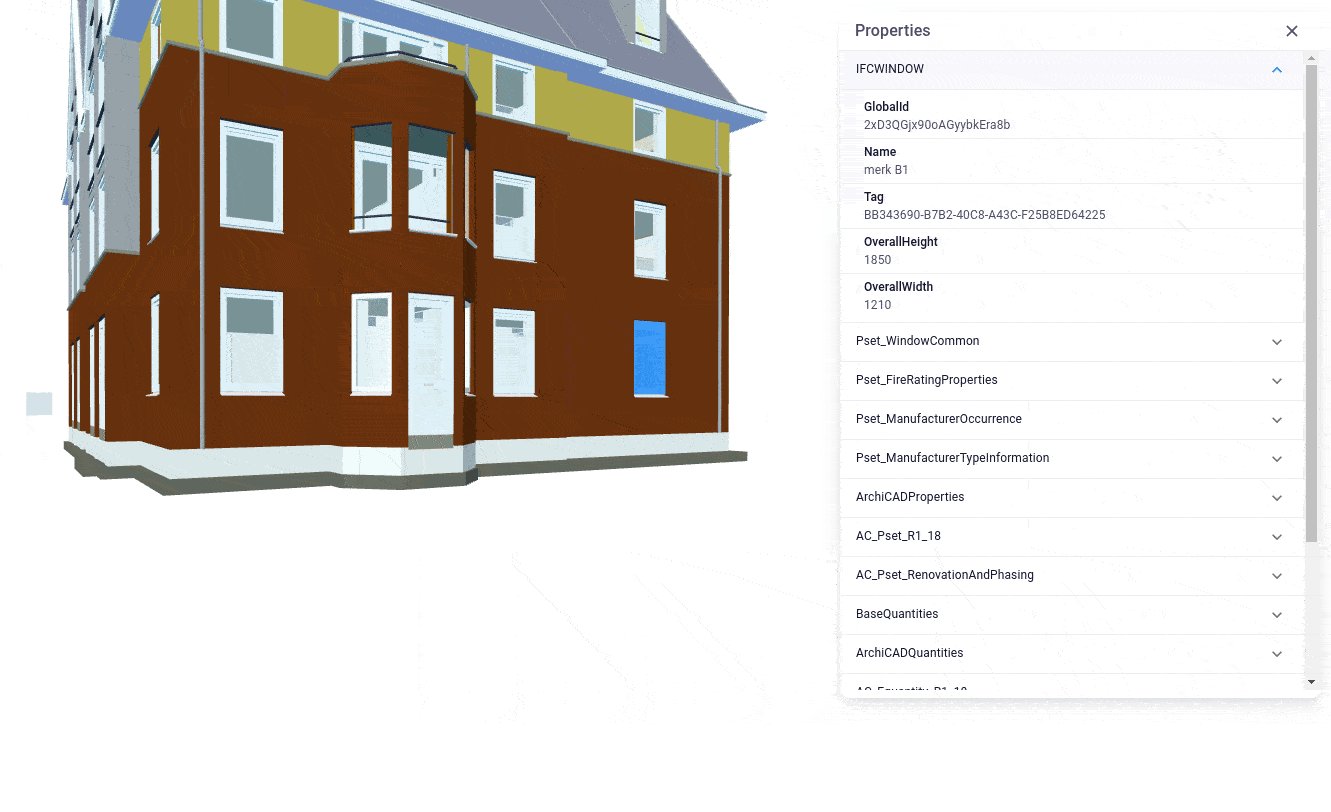
Property inspector IFC view
Previously, you could already use the IFC view to display your model. However, a lot of information was still hidden from the user.
We have improved the IFC view to show extra information on selected elements. A simple click reveals all additional properties of an element, without any extra development effort on your side! Learn more in our documentation.

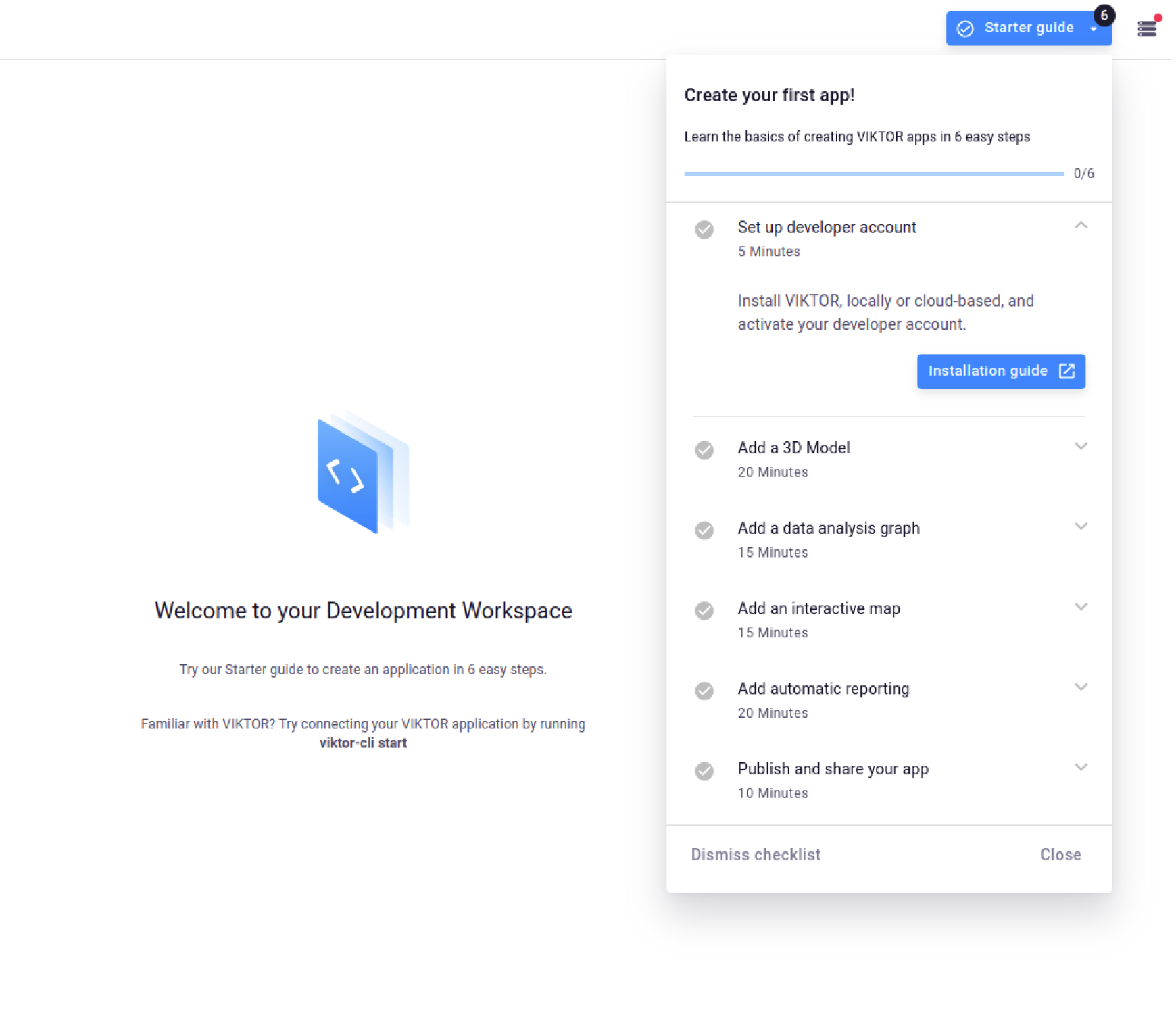
Learn to create apps in 6 easy steps
Learning a new framework can seem like a daunting task. Therefore, we introduce a Starter guide for new developers. With it, we will guide you through the process of creating your first VIKTOR app in 6 easy steps. If you haven't done so, log in to your environment and activate your account so we can help you get started on your automation journey!

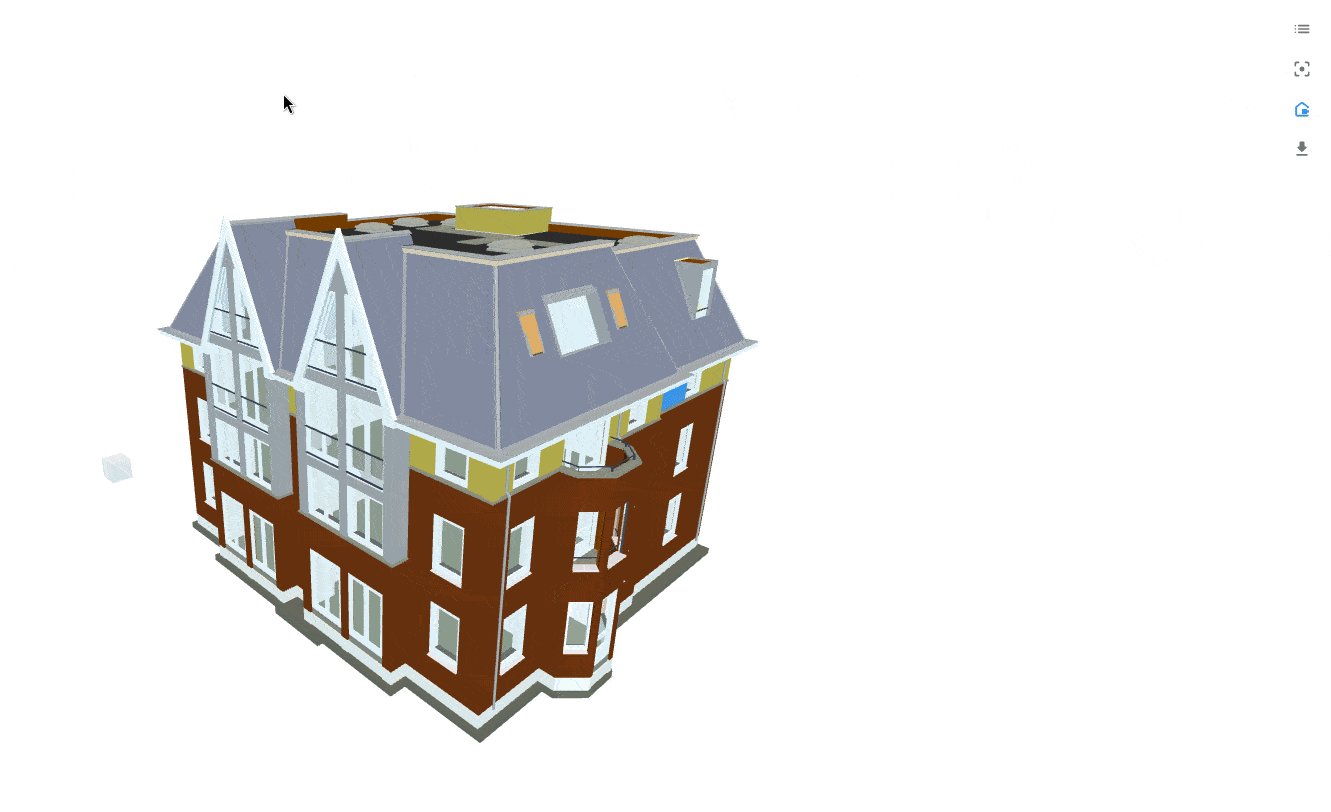
Community spotlight
For this month's community spotlight, we have the 3D Parametric Building application by Phanos Hadjikyriakou, co-founder and CEO of 2050 Materials. You can use the app to generate a 3D building, including a carbon footprint. You can customize the building by changing the dimensions, choosing the number of floors, and picking a color for the facade.
Other changes
SDK
SDK version v14.9.0 is now available: changelog
CLI
CLI version v0.34.1 is now available: changelog
PLATFORM
- Fixed issue where it was not possible to copy the name of a DataItem
- Fix file field is not copied when copying entity
- Added refresh token expiration to authenticated check to prevent unexpected SSO logout
- Fixed wrong translation in the create and edit user modals in the environment admin page
- Fixed inaccurate tutorial search result count displayed in tab labels on the Learn page
- Fixed new dots reappearing on every login
- Fixed access tokens admin page availability from within a workspace
- Fix bug for Personal Access Tokens when trying to apply workspace context
- Fixed the platform language attribute to be dynamic and no longer hard-coded to English
- Fixed large gaps between cards on certain screen sizes on Workspaces, App Store and Learn pages
- Fixed cleared DateFields to no longer visually revert to the default value when reinitialized

Start building apps for free
Related Blog Posts
Get our best content in your inbox
Subscribe to our newsletter and get the latest industry insights