August 03, 2023
Enhancing Web App Usability With UI Images

by VIKTOR


Download the white paper and get INSPIRED
Learn how collaborative parametric design models allow you to work together for better solutions.
Web Apps in Engineering: Sharing Innovative Solutions!
Web apps play a pivotal role in empowering engineers to achieve peak productivity and efficiency while seamlessly integrating various workflows. By providing accessible, user-friendly interfaces, web apps streamline complex tasks and eliminate time-consuming manual processes, allowing engineers to focus on critical aspects of their work.
Additionally, web apps revolutionize team collaboration, offering an expandable service through an accessible digital platform. When an engineer builds a web app to automate a specific workflow, it can be readily shared with numerous colleagues performing similar tasks across different locations. This seamless sharing fosters information democratization, enabling teams to work cohesively, regardless of geographical constraints.
Therefore, it is of crucial importance to ensure the easiness to understand, navigate and use the web app by all users to achieve smooth adoption and the optimum values of the web app.

How does UI impact the usability of web apps?

The usability of web apps is closely tied to the user interface (UI), which serves as a vital bridge between developers and users, enabling effective communication and understanding between the two parties. Well-designed UIs convey ideas and functionalities in a clear and intuitive manner, ensuring a seamless and engaging user experience. Conversely, poorly designed UIs can confuse new users, leading to wasted time and reduced usability. To address this, adding images in the UI enhances understanding of functionalities and improves overall usability and results.
Empowering Users: Add images to your interface for a better UX!
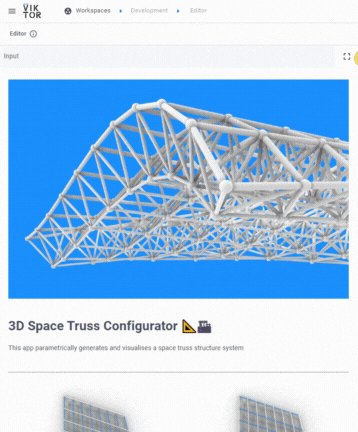
VIKTOR is striving to provide the best web app usability for engineers, by offering an intuitive, easy-to-grasp and user-friendly UI. We noted that a clear and straightforward interface empowers users to navigate with understanding through the functionalities of apps while enjoying a visual experience.
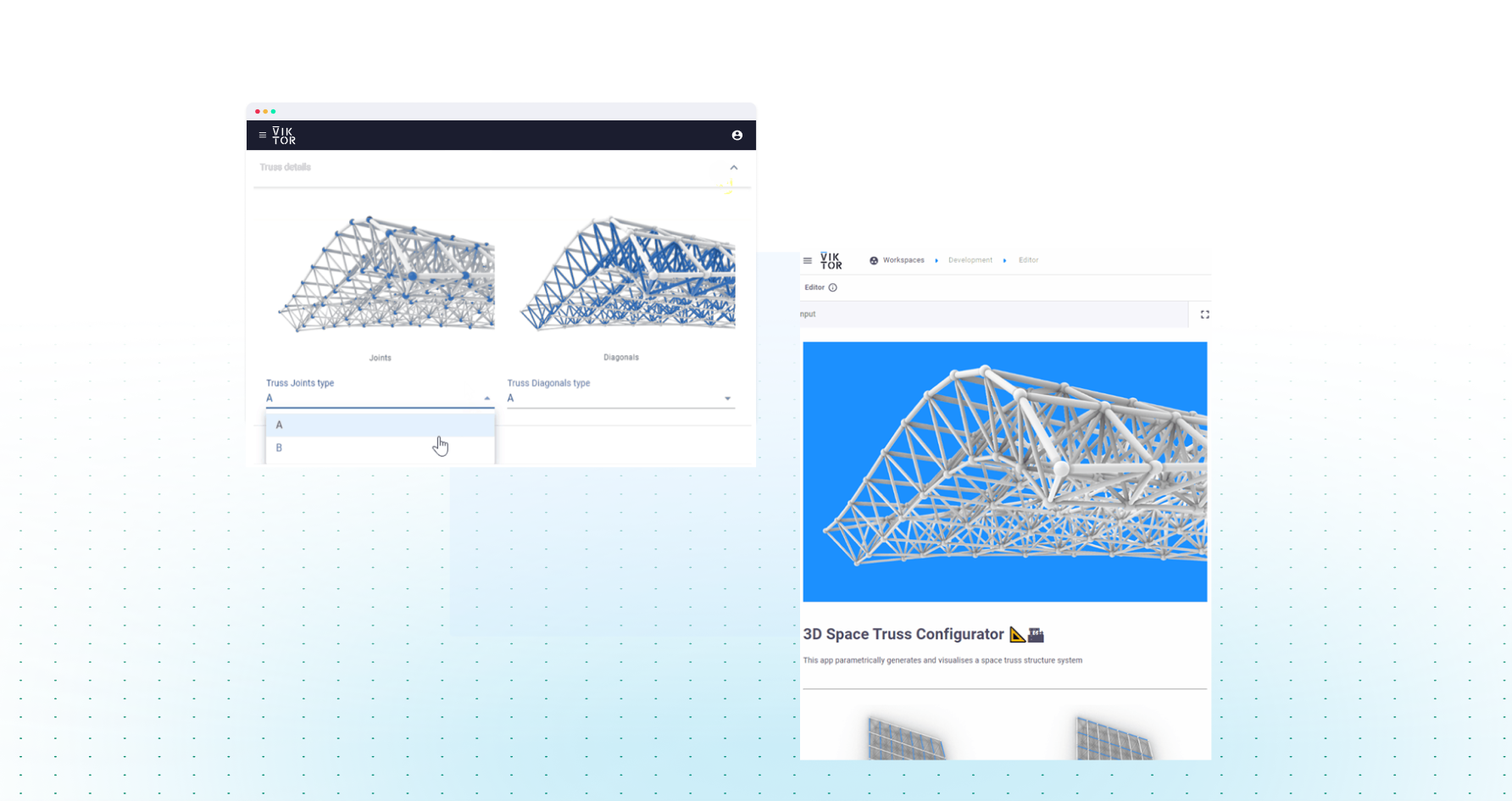
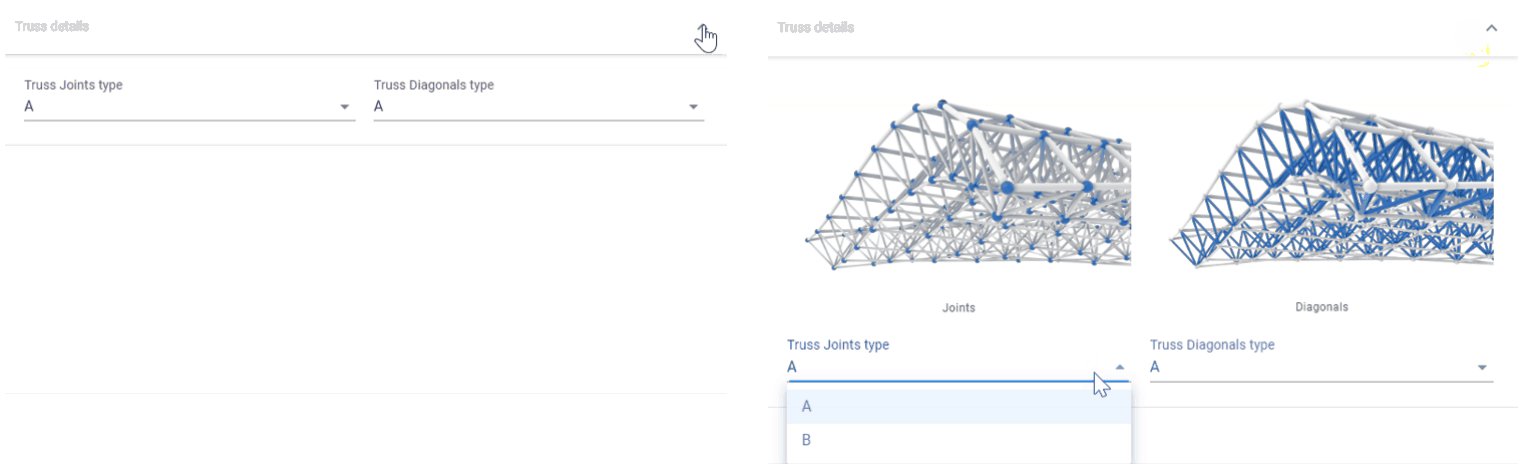
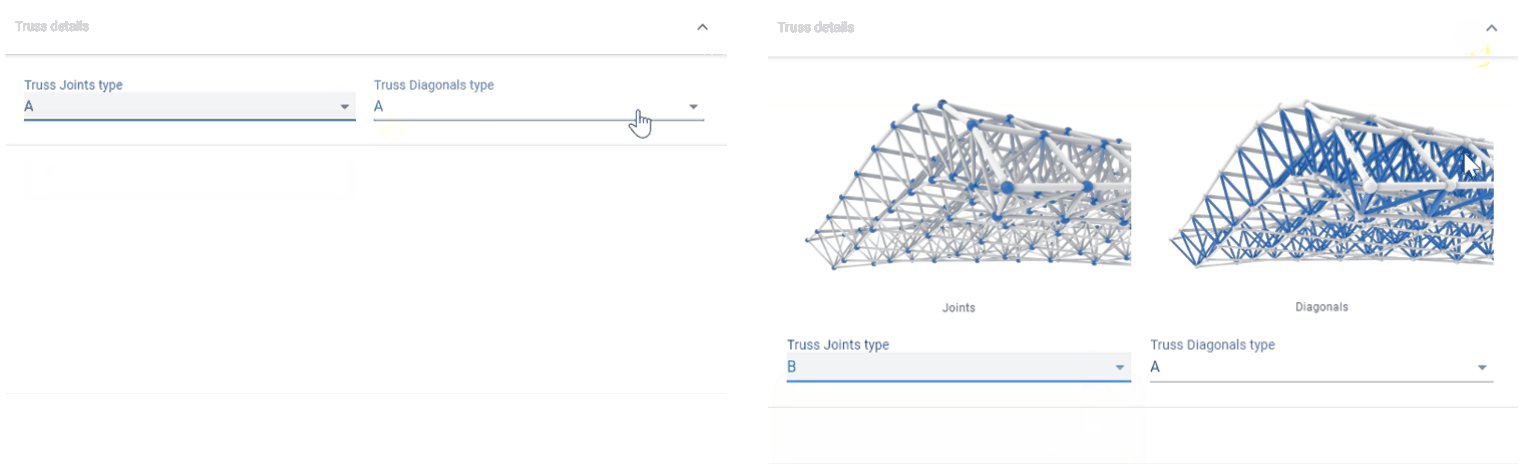
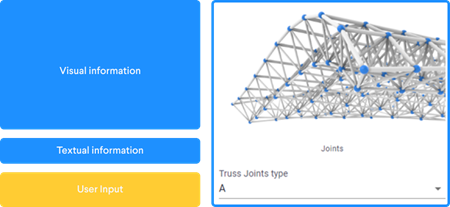
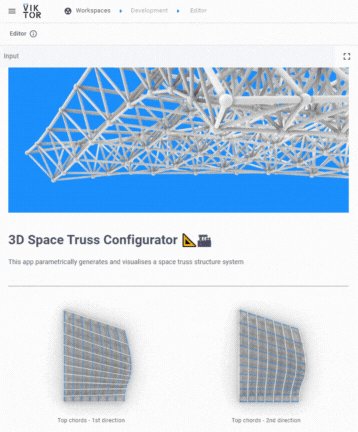
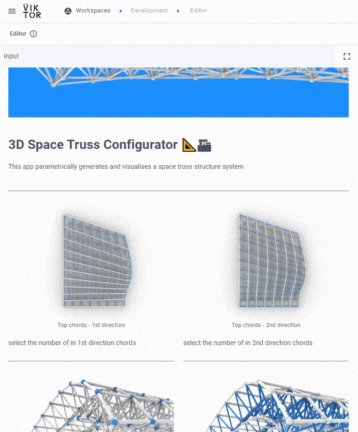
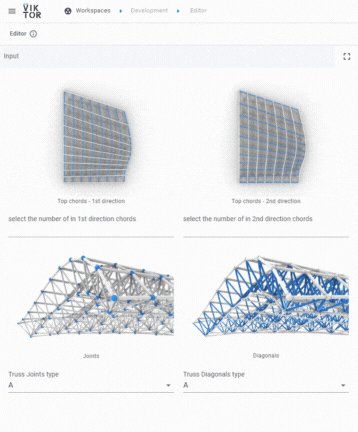
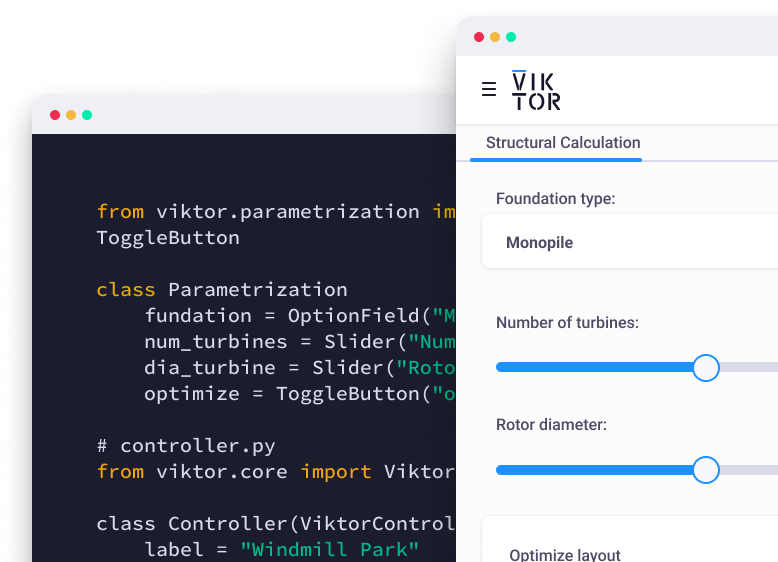
We pay attention to layout and styling, ensuring a user-friendly experience. Clear and prominent buttons guide users through tasks, making interaction straightforward. With different input styles, users can easily navigate between various data inputs, enhancing clarity and usability. For complex apps, well-organized tabs and sections simplify navigation, streamlining access to critical functionalities. This approach to layout and styling ensures that even the most complicated apps remain easy to comprehend and navigate, empowering developers and users alike: Developers can easily explain functions by adding images through the Image field. Equally, users get an efficient experience!

This new feature allows developers to enhance their UI by offering a more engaging and enriching experience and explanation of the parameters to users. The additional imagery context helps users fill in certain input fields.
To ensure a visually appealing and easy-to-grasp UI, the static image feature comes with customization attributes:
- align: Alignment within the parametrization component ("left" | "center" | "right")
- caption: A caption which is shown underneath the image
- flex: Width of the image as a percentage of the total parametrization width
- max_width: A maximum width (pixels) can be set to make sure an image is not stretched beyond illegible boundaries
With VIKTOR's user-centric approach, we continuously improve UI design to enable engineers to build user-friendly web apps and that help them achieve their goals with greater ease and efficiency. More details on how to easily implement static images in your web app can be found in our docs!
More UI updates to come!
The addition of images in the app's UI serves as a starting point, opening up possibilities to enrich various parts of the app and create a more visually engaging experience. In a matter of time, it will be possible to add static images to other parts of the apps. such as having images in "option fields", "changelogs" or "manuals" instead of only text information!
Building the future with you!
You, as a 21st-century engineer, play a crucial role in empowering customization and enhancing web app usability. We value your input and would love to hear your thoughts on other essential UI elements that foster innovation. Join our community of empowered engineers and share your ideas with us!
If you're seeking to unlock new engineering possibilities in web app development, VIKTOR.ai is a Low-Code web app development platform that empowers engineers to build intuitive and powerful applications, only with Python. To see how engineers are utilizing VIKTOR to drive innovations, explore our public app gallery. Together, let's shape the future of web app development!

Start building apps for free
Related Blog Posts
Get our best content in your inbox
Subscribe to our newsletter and get the latest industry insights